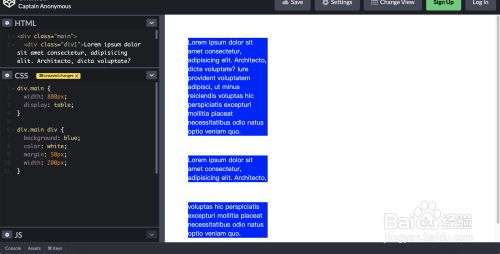
} 让后再页面中同样进行flex布局,并且横向布局 , 可以看到各种奇怪的 对flex的原理实现并不熟悉,所以不知道是table的问题还是我得布局的问题快速入门 库。 工作区域 主要的页面布局设计操作区域,完成对页面具体布局、组件放置等操作。该区域由以下页签组成: 设计视图:该视图下,在工作区域,可通过拖拉拽的方式对需要在页面布局中展示的组件元素进行编排,所有组件视图化,所见即所得,让您快速构建您需要的页面布局。Vxetable vue 表格解决方案 与超过 600 万 开发者一起发现、参与优秀开源项目,私有仓库也完全免费 :)

基于表单布局 分析过时的table结构与当下的div结构 花森煜米 博客园
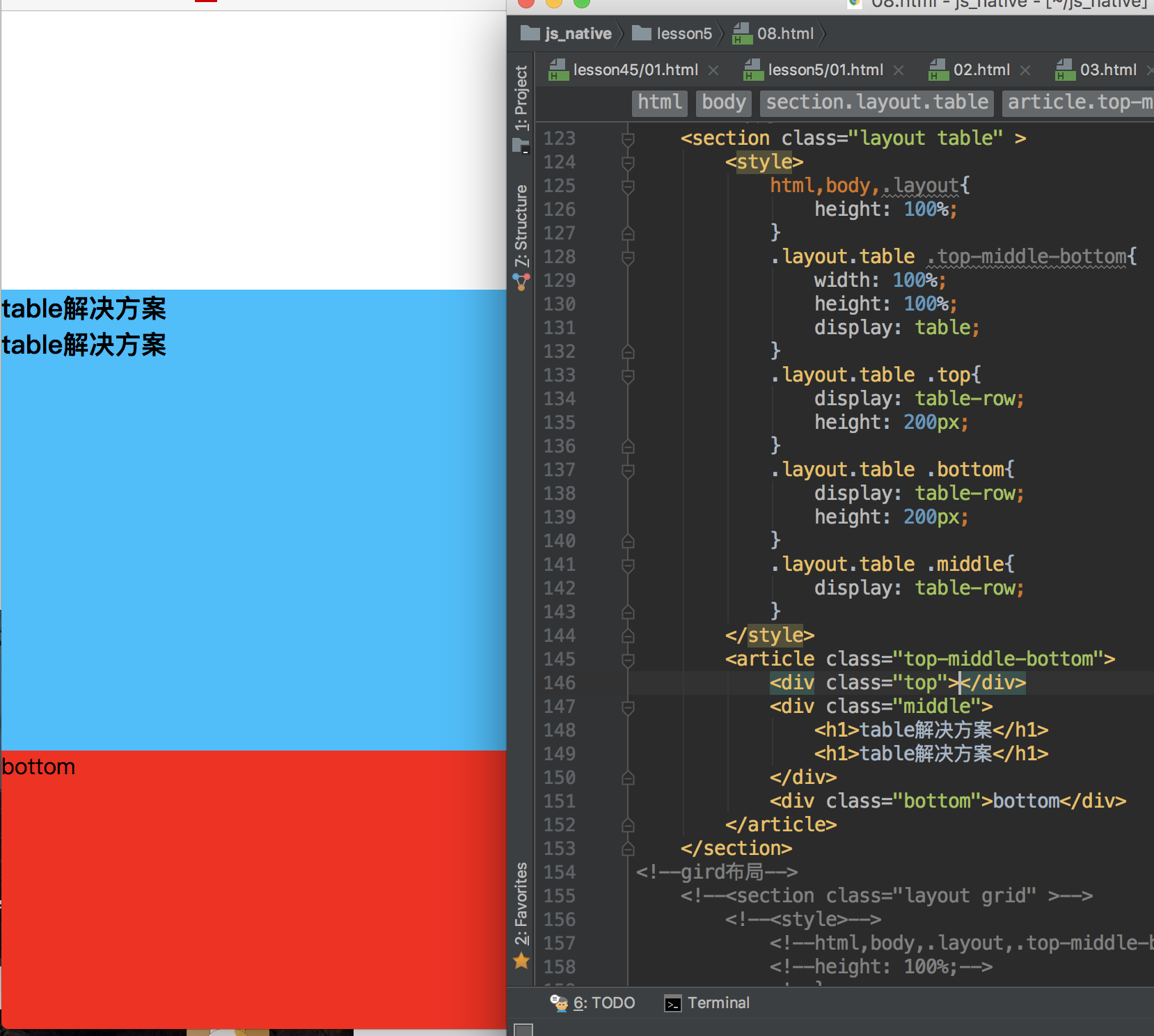
Table布局垂直居中
Table布局垂直居中-Css table布局大法,解决你大部分居中、多列等高、左右布局的问题,看了这篇文章,你可以了解到以下布局方法: tablecell 定高水平垂直居中 不定高水平垂直居中 单行定高水平垂直居中 单行不定高水平垂直居中 多行定高水平垂直居中 多行不定高水平垂直居中 多列等高布局 左边定宽Table布局 GitHub Gist instantly share code, notes, and snippets



Table布局的使用场景 等高布局 简书
为什么我们不建议用Table布局 Table要比其它html标记占更多的字节。 (延迟下载时间,占用服务器更多的流量资源。 ) Tablle会阻挡浏览器渲染引擎的渲染顺序。 (会延迟页面的生成速度,让用户等待更久的时间。 ) Table里显示图片时需要你把单个、有逻辑性的图片切成多个图。 (增加设计的复杂度,增加页面加载时间,增加HTTP会话数。Jan 19, 10 · table布局: table来做整体页面的布局,布局技巧归纳如下: (1)按照设计图的尺寸设置表格的宽高以及单元格的宽高 (2)将表格的border、cellpadding、cellspacing全部设置为0,表格的边框和间距就不占有页面Jul 10, 15 · 网页布局(layout)是 CSS 的一个重点应用。 布局的传统解决方案,基于盒状模型,依赖 display 属性 position属性 float属性。 它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。 09年,W3C 提出了一种新的方案Flex 布局,可以简便、完整、响应式地实现各种页面布局。
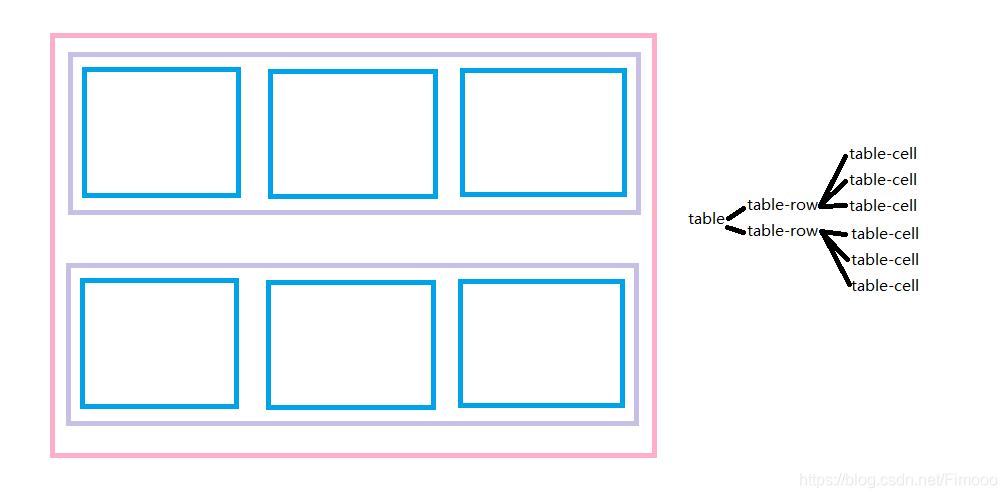
与table有关的布局 当IE8发布时,它将支持很多新的CSS display属性值,包括与表格相关的属性值:table、tablerow和tablecell,它也是最后一款支持这些属性值的主流浏览器。 它标志着复杂CSS布局技术的结束,同时也给了HTML表格布局致命一击。 最终,使用CSS布局来制作出类似于table布局的栅格将会变得十分迅速和简单。 网页元素应用上那些与表格相关的display属性值后,能够Nov 19, · 都说用DIVCSS布局来设计网站便于优化,容易被收录,那么你对DIVCSS布局的用法是否了解?CSS布局是网页html通过DIV标签CSS样式表代码开发制作的(html)网页的统称。DIVCSS布局是现在非常流行的布局方法,替代了原来的表格布局。下面我们先来看下学习DIVCSS布局的基本步骤:_来自CSS 教程,w3cschool表格布局— 表格的布局方式可以用在非表格内容上,可以使用display table和相关属性在非表元素上使用。 多列布局— 这个 Multicolumn layout 属性 可以让块按列布局,比如报纸的内容就是一列一列排布
Feb 01, 19 · 如果布局中调用了匿名元素,浏览器将会根据需要创建一个匿名的盒对象并将它的CSS display属性设置为table、tablerow或tablecell中的一个。 如果某个元素已经被设置为"displaytablecell;",而它的父节点(包含它的容器)没有被设置为"displaytablerow;"属性,那么浏览器将会创建一个被设置为"displaytablerow;"的匿名盒对象来嵌套它。 并且与之相邻的属性为"display tableTable 数据表格文档 layuitable table 模块是我们的又一走心之作,在 layui 的版本中全新推出,是 layui 最核心的组成之一。它用于对表格进行一些列功能和动态化数据操作,涵盖了日常业务所涉及的几Nov 15, 16 · table布局是web早期css不存在的时候兴起的,是对table标签的不正规使用,table标签就是表格,是用来显示数据的,而不是用来布局网页的,虽然它有时候布局网页很简单。现在绝大多数的网站都是用divcss布局。这两种布局各有各的优点。



浅析div Css与表格布局的区别 百度经验


表格布局那些事 爱客仕 前端团队博客园
Sep 25, 16 · 1、table的一些特性与表现形式 虽然table布局因为它的一些非语义化、布局代码冗余,以及不好维护改版等缺点被赶出了布局界。 但是在css不给力时期,table布局也曾风靡一时,就算现在看来table的一些布局的特性也是非常给力的,而幸好css也吸取了table布局一些好的特性为己用。 让我们可以使用更少、更语义化的标签来模拟table布局,可以跳过table布局的缺点又实现我们想二、table标签使用说明 TOP 我们学习DIVCSS了,不是就完全放弃丢弃table表格布局。想想我们为什么学习DIV CSS其中一个因素,让布局更简单、代码更简单,所以有时候我们也需要table表格来布局。 比如,电子表格型的数据表格。 三、Table表格标签使用场景 TOPTable布局 内容精选 换一换 Widget说明 如下图所示,"iframe_1"页面拖入了3个iframe 布局 框,左上iframe 布局 框中选取了外部页面进行呈现,右上和下方iframe 布局 框中选取的为项目内页面。


Div Css布局和table布局的优缺点讲解 Web前端 51cto博客


基于display Table的css布局 Frontopen
Tablelayout tablelayout CSS属性定义了用于布局表格 单元格 , 行 和 列 的算法。 /* Keyword values */ tablelayout auto;Mar 25, 19 · 上面代码先划分出9个单元格,然后将其定名为 a 到 i 的九个区域,分别对应这九个单元格。 多个单元格合并成一个区域的写法如下。 gridtemplateareas 'a a a' 'b b b' 'c c c';Flexdirection column } eltable eltable__bodywrapper { flex 1 0 0 !important;


表格布局那些事 爱客仕 前端团队博客园



Css Table布局 Display Table Web前端开发
上面代码将9个单元格分成 a 、 b 、 c 三个区域。 下面是一个布局实例。 gridtemplateareas "header header header" "main main sidebar" "footer footer footer";Nov 25, 19 · 兼容性 uniapp项目中使用都兼容 注意 uniapp不支持命名为table的自定义组件、table是保留关键字Const columns = { title 'Name', dataIndex 'name', render ( text string) => < a > { text } , }, { title 'Age',


Html5开发为什么不建议用table布局



为什么table布局中 如果没写内容 背景不显示
/* Global values */ tablelayout inherit;CSS——布局布局神器displaytablecell displaytablecell; 绝对是一个现代的布局神器。 用float来做布局触发的问题比较多,例如要清除浮动,元素浮动后还会导致该元素脱离文档流,即使你清除float,该元素依旧是脱离文档流。Import { Table, Radio, Divider } from 'antd';



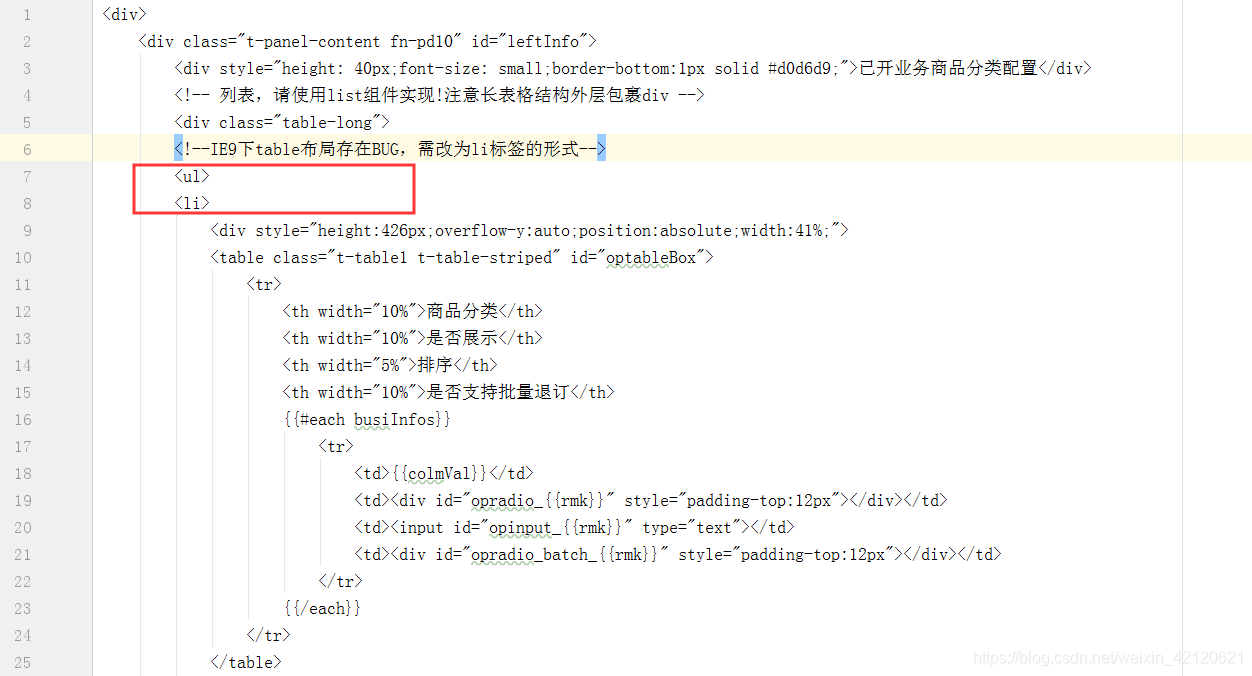
利用table布局复杂表格结构代码与样式 小蚜虫 Csdn博客 Table 复杂表格



网站设计table与div Css布局的区别
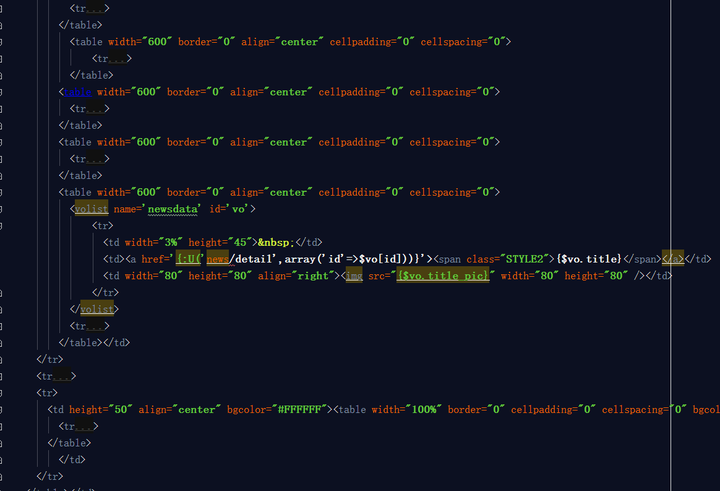
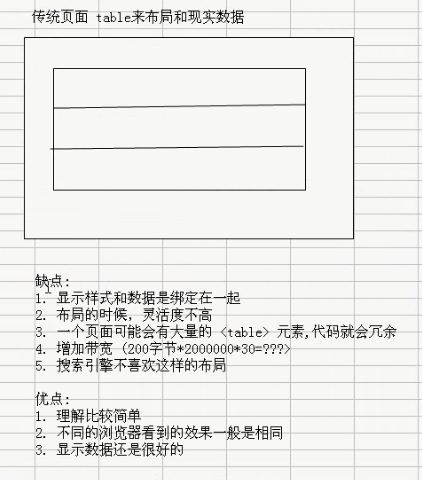
Nov 18, · table布局: table来做整体页面的布局,布局技巧归纳如下: (1)按照设计图的尺寸设置表格的宽高以及单元格的宽高 (2)将表格的border、cellpadding、cellspacing全部设置为0,表格的边框和间距就不占有页面空间,它只起到划分空间的作用。 表格的Cellpadding:设置表格中的单元格内容(如:文字等)离单元格边线的距离 表格的cellspacing:设置Alibaba Ma Yun No 699, Wangshang Road, Binjiang District Hangzhou APPLE Tim Cook 1 Infinite Loop Cupertino, CA Cupertino初始值 auto 适用元素 table and inlinetable elements



自适应布局之table实现 知乎


Table Layout从理解到放弃 爱客仕 前端团队博客园
Flex 1 0 0 !important;Nov 08, 19 · css Table布局displaytableWEB前端开发 使用表格布局一直是一个敏感的主题。 一般情况下,Web开发人员考虑基于表格布局是禁忌。 尽管反对的理由看起来证据很充分,但是大多数开发者除了谴责基于表格的布局,都无法提供完善的使用场景。 "表格不好。 " 从早期反对HTML Table( 标签)开始这种势头就非常强劲。 几代开发者被成功洗脑,根深蒂固的认为:任何CSS 表格 使用 CSS 可以使 HTML 表格更美观。 Company Contact Country Alfreds Futterkiste Maria Anders Germany Berglunds snabbköp Christina Berglund Sweden Centro comercial Moctezuma Francisco Chang Mexico Ernst Handel



09 使用table布局设计企业邮箱登陆界面 Super90 博客园



基于display Table的css布局 Tian361zyc的博客 程序员宅基地 程序员宅基地
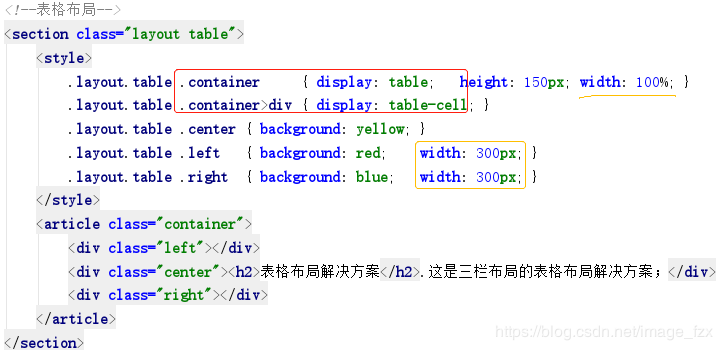
Table 布局: table 来做整体页面的布局,布局技巧归纳如下: (1) 按照设计图的尺寸设置表格的宽高以及单元格的宽高 (2) 将表格的 border 、 cellpadding 、 cellspacing 全部设置为 0 ,表格的边框和间距就不占有页面空间,它只起到划分空间的作用。Feb 22, 16 · 简单的网页布局一般分四块,头部,菜单栏,主体部分,底部。然后我们就可以先在里面编写如下代码 header menu contant footer 保存后双击文件可在网页上显示 header menu contant footerCss table布局大法,解决你大部分居中、多列等高、左右布局的问题 文章来源:企鹅号 琦点思维 看了这篇文章,你可以了解到以下布局方法: tablecell 定高水平垂直居中 不定高水平垂直居中 单行定高水平垂直居中 单行不定高水平垂直居中 多行定高水平垂直居中


基于display Table的css布局 Frontopen


微信小程序之获取后台动态数据表格布局display Table
HTML Table Add Cell Padding Cell padding specifies the space between the cell content and its borders If you do not specify a padding, the table cells will be displayed without padding To set the padding, use the CSS padding propertyMar 10, 09 · DIV与Table布局在大型网站的可用性比较CSS教程网页制作网页教学网 DIV与TABLE本身并不存在什么优缺点,所谓web标准只是推荐的是正确的使用标签,好比说:DIV用于布局,而TABLE则本来就是转二维数据的。Oct 19, 17 · 说到表格布局,相信大家首先想到的是 标签,其实,在CSS2中还提供了一种表格布局:display table,今天刚好用到,就有必要来深究一下了! 虽然CSS3已经出现了display: flex(Flex布局)和display grid(CSS:Grid布局)


基于display Table的css布局 Frontopen



有间距的表格布局table布局 孟繁贵 博客园
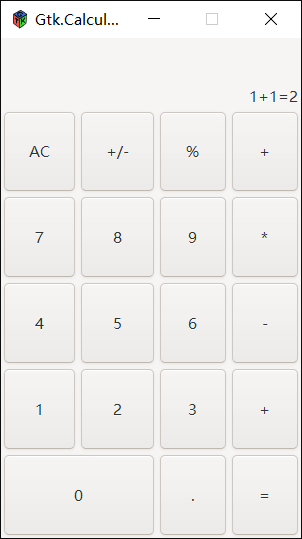
Dec 21, 19 · 除了使用 HBox 和 VBox 进行布局外,还可以使用 Table 对象进行布局。这个有点像 html 的 table,适合方方正正大小差不多的空间集合。本篇将会对 Table 布局进行讲解,利用 Table 做出一个计算器的界面并使其可以响应按钮点击并将点击的按钮内容展示在界面上。Nov 26, 19 · 添加Flex实现table布局 法院判决APICloud赔付DCloud共计万元并公开道歉 DCloud招人啦,工程师、运营快到碗里来 HTML5中国产业联盟正式挂靠于工信部Aug 31, 18 · 本篇文章主要的介绍了关于HTML 表格table标签的居中使用,还有关于align属性在table表格标签中的使用方法,可以帮助表格对齐和表格中的文本对齐。接下来让我们来看看这篇文章吧。



Div Css网页布局大全下载 Ppt模板 爱问共享资料



Html指南 Day09 Html Table 佈局標題表格 全用法 你用對了嗎
数据表格 table 表单 form 文件上传 upload 下拉菜单 dropdown 穿梭框 transfer 树形组件 tree 颜色选择器 colorpicker 常用元素操作 element 滑块 slider 评分 rate 轮播 carousel 流加载 flow 工具组件 util 代码高亮显示 code 栅格系统与后台布局Feb 07, 17 · eltable{ height100%;May 11, 21 · 在我们前端开发时,经常会遇到不同的场景页面布局问题,页面框架搭建是前端开发基础,也是十分重要的一环。本文先是对页面开发基本流程思路进行了总结,在此基础上对css布局常见方案



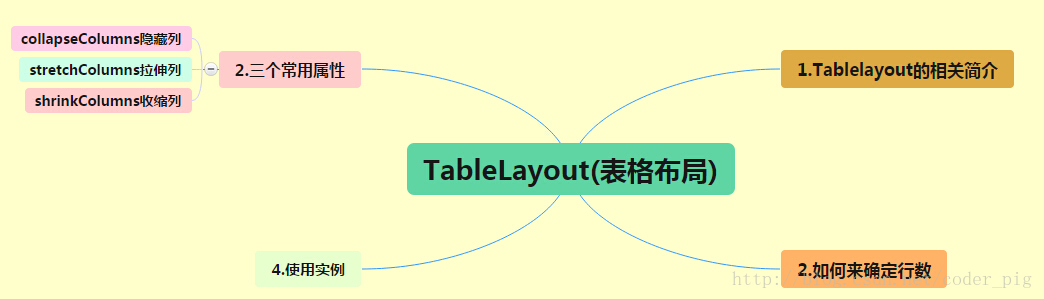
2 2 3 Tablelayout 表格布局 菜鸟教程



Table布局的一些总结 知乎
Table布局 <table>最常用的也是最正确的使用方法是制作表格,由于其对占据的空间有着划分的作用,便可以使用<table>来布局。 实例 实现一个简单的布局,将表格的boNov 16, 19 · html5学习table布局笔记 web前端 发布日期第一列是联动的选择框。 可以通过 rowSelectiontype 属性指定选择类型,默认为 checkbox 。 默认点击 checkbox 触发选择行为,需要点击行触发可以参考例子: https//codesandboxio/s/000vqw38rl import React, { useState } from 'react';


Table布局vs Div Css布局 选哪个 中国网页设计



Html 表格入门 学习web 开发 Mdn
Jun 09, 18 · W3C的文档提到,表格的布局计算(自动表格布局)尚没有成为规范。关于W3C对表格布局计算的说明,请参照Table width algorithms。 结语 其实就表格布局计算原理这一点,做这样细致的推断,并没有多少实用性。本文介绍了CSS 利用table实现五种常用布局的方法示例,分享给大家,具体如下: 布局一: 效果: 代码: html:Company Contact Address City;


1 2 8 语义化标签 Gitbook



Css Table布局大法 解决你大部分居中 多列等高 左右布局的问题 Segmentfault 思否



Css怎么布局 Html中文网


Html表格及传统布局 课程介绍



Html5 Table 布局实现商品列表 Zamaochick的博客 Csdn博客



Table布局中的一些关键点 阿里云开发者社区



为什么要用div Css布局 Html中文网



Html Css 语雀


Css中将div设置为table中的布局样式table Cell Hello World


给table交的一点学费 Bill 的博客



基于表单布局 分析过时的table结构与当下的div结构 花森煜米 博客园



如何用css的table实现等高布局 百度经验



Ie9下采用table布局兼容性bug Weixin 的博客 Csdn博客


Div Css与表格布局的区别 重庆建站 个人建站



基于display Table的css布局 Tian361zyc的博客 程序员宅基地 程序员宅基地


由table布局引起的问题


Css2 Tables Html5 Chinese Interest Group Wiki



Uni App Flex实现table布局 前端开发技术库



插件讨论 Flex实现table布局 Qq Com 麻烦问一下 我想实现无论格子内的文本多长 仅仅改变格子的高度 换行 只要表格不变形 怎么办呢 Dcloud问答


Css 布局简介 深入浅出css 布局



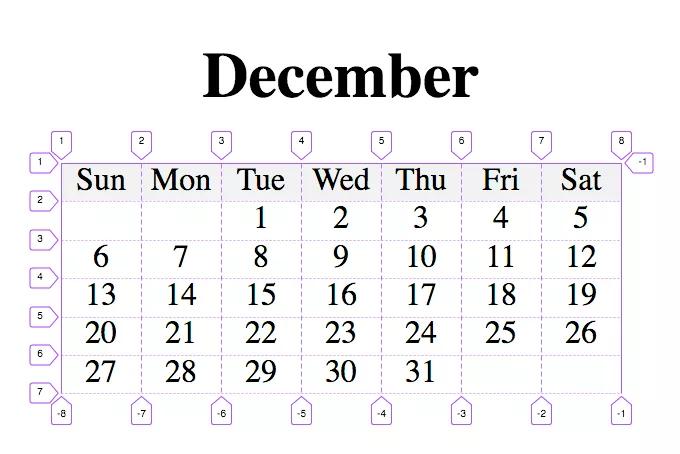
3 行css 代码实现日历界面 51cto Com



Table布局的一些总结 知乎



Table布局的使用场景 等高布局 简书



Table表格布局 要努力 看云


Css Table布局大法 解决你大部分居中 多列等高 左右布局的问题 Css学习 前端老白



Table布局方式与div Css布局的区别细讲 简书



Layui Table布局 当td中内容过多过长 会出现table页面被挤变形的结果 求更好的布局方式 Segmentfault 思否


Flexbox布局的响应式表格 Brucewar


以实测结果推断表格的布局计算原理 Acgtofe



Css案例学习之用thead Tbody Tfoot实现漂亮的table布局 阿里云开发者社区



Bootstrap 表格 菜鸟教程



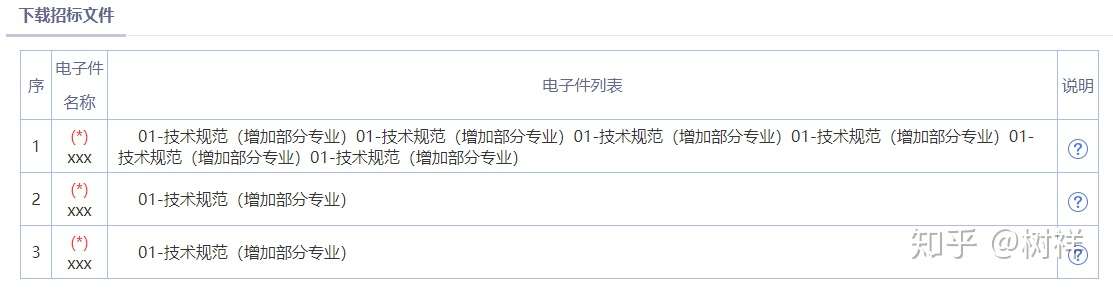
如何自适应布局table 前端设计 兴弘海科技



Net Core 跨平台gui 开发 第三篇 Gtk 表格布局与事件处理 码农很忙



网页的table 布局和div Css 布局从哪里可以看出来 Table 布局已经过时了吗 知乎


使用table布局



创建一个不带数字的html数字小键盘 Table 布局 Table 21



Div布局和table布局对于seo有哪些影响 闲言碎语 李洋个人博客


Double Table怎么用 西瓜视频搜索



Display Table布局总结 看风景就 博客园



Table布局html5 搜狗搜索



Div Css布局 Table表格布局 Economic Shark的博客 Csdn博客 Css表格布局



Html简单布局div与table布局 简书



Div Css网站布局让站长喜忧掺半下载 Word模板 爱问共享资料



为什么table布局中 如果没写内容 背景不显示 前端 Csdn问答



Table布局固定第一列 其他列等分剩余宽度 简书



Div布局和table布局对seo的影响 互联网 李洋个人博客



Element中table布局 Fixed 以及动态布局造成的列表错乱 Beichen3997的博客 程序员宅基地 程序员宅基地



Css Table布局大法 解决你大部分居中 多列等高 左右布局的问题 Segmentfault 思否



Css Table布局 Display Table Web前端开发



Css Table布局 Display Table Web前端开发



时间选择器组件之关于table走过的弯路



Table布局的一些总结 知乎



Html5网页基础教程 第一章 Html基础知识 1 17 Table布局与综合实例 Youtube


Table布局 进步博客



前端工程师如何制作edm 邮件页面 每日头条



Table布局中的一些关键点 阿里云开发者社区



Ruanyf Css 的table 布局 Flex 布局 Grid 布局 各自的属性命令一览 T Co Tkckzccwyq


网站采用div Css布局比table布局的优势有哪些


Div Css与表格布局的区别 重庆建站 个人建站


Vue Table表格渲染上千数据优化 前端开发 Jquery特效 全栈开发 Vue开发



Table布局的一些总结 知乎


使用table布局



Table 布局为什么tr为什么不跟td一样宽 Segmentfault 思否



Table布局的对齐问题 Fimooo的博客 Csdn博客 Table 对齐


Html Table Tr Td Th表格标签元素 Divcss5



Html简单布局div与table布局 简书



Css之table布局的优缺点 Kaikai Sk的博客 Csdn博客 表格布局的优缺点


Runoff Table 腾讯视频



Css Table布局大法 解决你大部分居中 多列等高 左右布局的问题 Segmentfault 思否


使用table布局



Layui Table布局 当td中内容过多过长 会出现table页面被挤变形的结果



创建一个不带数字的html数字小键盘 Table 布局 Table 21



Table布局 紅葉 博客园



为什么大家都说不用table布局 简书


Html Table Tr Td Th表格标签元素 Divcss5



Table布局的一些总结 知乎



No comments:
Post a Comment